One IDE to rule them all. Let's try Neovim.
There is a war going on out there. A bloody, bitter and merciless war between several groups.
This conflict has been going on for decades now. It is not about lands, the king, the queen, or armed border attacks.
It is about nothing less than the best integrated development environment. In short: IDE.

I don’t like fighting, especially not over such trifles. differently than others obviously do, I am not an IDE envangelist and change my IDE regularly, for various reasons.
At the beginning of my career, there were practically only two options for me: if I programmed anything with .net,
I used Visual Studio. For Java, I used Eclipse. But then, in 2012, I came into contact with web development.
I wanted to try nodeJS, and decided to use Eclipse for it, since it was pure Java Script. But then Eclipse became too big for me and felt heavy. It also bored me. A colleague used Sublime Text and with a few plugins it worked quite well. But Sublime Text is a text editor and not a real IDE.
Atom entered the stage in 2014, a source code editor that supports plugins and themes. Developed by Github and based on Electron (also a new framework). I liked it much more than anything else on the market, because it was new and exciting. Although Atom is based on the somewhat heavyweight Electron, it felt lightweight to me, like a text editor only with well-functioning code completion and other benefits like Java Script and AngularJS support. That’s all I needed and all I wanted at that time.
Then in 2015 Visual Studio Code was released and won the hearts of many developers. Also based on Electron but with a larger feature set it soon became the standard IDE for many developers. Including me. There were and are tons of plugins, themes and regularly new features, which makes this IDE a good choice. Still, I was not satisfied for long.
In 2015 I developed a lot with Angular. The code completion let me down more often. Things were incorrectly displayed as wrong, or sometimes highlighting did not work at all. Intellisense more often showed only generic suggestions instead of the APIs of dependencies I wanted to see. This may have been me, maybe a wrong configuration, but reinstallations didn’t help either. I then decided to spend money on an IDE for the first time.
Webstorm from the JetBrains company has been around for a while, but I hadn’t heard about it. Through a recommendation, I had installed the community edition and found the scope of the offer amazing. The code completion did a good job, everything was displayed correctly. There were themes and plugins from the in-house marketplace. I still use Webstorm to this day, it is my favorite IDE, including other Jetbrains IDEs like Goland. Over time, however, I noticed how clunky the IDE felt.
Indexing can take a long time, which is probably due to the fact that Angular applications have a lot of dependencies. In addition there was this one problem: Opening a file quickly and looking at it is very annoying with a large IDE. It just takes longer until the IDE (with splash screen) is opened and all plugins are loaded. This actually short time, seems eternal, when you just want to take a quick look into the file.
So it seems that I am not through with my journey yet. And maybe there is no destination and I will change IDEs until my retirement.
It’s already fun, I have to admit. Furthermore there are always new IDEs being developed.
As I write this, JetBrains is planning their next IDE, a lightweight and language independent editor called Fleet.
And of course I will try it out, because as we all know you never stop learning and if there is one thing I have learned: Developers should never not learn and never not try new things.

During my daily news consumption, I found out that there is another fight going on. Lurking in the shadows, on another plane, between dimensions.
Vi vs Emacs. Both basically extensible text editors, with Vi being more of a terminal editor and Emacs being a standalone environment.
Both programs are older than I am - created 1976. With Vi, or later Vim I had only rarely contact, exclusively in Linux terminals,
and there I almost broke my fingers to edit only a few lines in a text file. I do not know Emacs at all.
Neovim
I recently stumbled across an article whose content was about a new variant of Vim. A tool that is based on Vim and thus on Vi: Neovim.
I read it and was thinking “wow, this vi stuff still exists somehow and is still used. Isn’t that proof that it must be good?”.

So I decided to give it a try. The mission is to install Neovim and configure it so that I can program Go with it in the most pleasant way. The whole thing on a Mac M1.
I started by installing neovim on my machine via Homebrew:
$ brew install neovim
The application can then be started by simply running $nvim. So far so good, Nvim is installed, but not really usable yet. Don’t get me wrong,
you can already develop great with it, but just blindly. There is no code completion, or any other help. But before installing plugins,
In Nvim hotkeys are extremely important to know, at least the most important ones. Because Nvim is still Vi and for that you just have to master certain shortcuts.
So, how to learn basics of Neovim? By using Neovim ;)
Neovim offers some kind of onboarding. Thus, I opend nvim and typed: :Tutor. The turorial opened and I did the whole thing. It was really good explained and I learned a lot.
The next step is to make the editor capable of development. In particular for Go. So I searched the internet for information and found a very helpful video from NeuralNine, which lead to my first nvim config file (init.vim):
set number // Enables line numbers
set smartindent // Enables smart indentation
set tabstop=4 // Should normally not be set, since it can conflict with other editors
set shiftwidth=4 // Amount of spaces you want for a deeper level
set smarttab // When it's set, Vim uses 'shiftwidth' for a <Tab> typed in the indent of a line,...
// ...and a real <Tab> when typed after the first non-blank character.
set softtabstop=4 // Number of spaces that a <Tab> counts for
set mouse=a // Enables mouse support in nvim. a means for all editor modes.
Unfortunately, it is not enough to configure the editor, it requires plugins to enable the actual language support. There are different offers, I have chosen vim-plug. After installing some allround plugins I think are useful and configuring them I ended up with the following config:
:set number
:set autoindent
:set smartindent
:set shiftwidth=4
:set smarttab
:set softtabstop=4
:set mouse=a
:set encoding=UTF-8
call plug#begin()
" Editor enhancements
Plug 'nvim-treesitter/nvim-treesitter', {'do': ':TSUpdate'} // Editor appearance
Plug 'preservim/nerdtree' // Sidebar explorer to select files
Plug 'https://github.com/vim-airline/vim-airline' // Statusbar
Plug 'https://github.com/preservim/tagbar' // Sidebar with information about document. Imports, Variables, Functions etc.
Plug 'terryma/vim-multiple-cursors' // Tool for multicursor functionality
Plug 'nvim-tree/nvim-web-devicons' // Icons
Plug 'romgrk/barbar.nvim' // Tabs like other editors
" Go stuff
Plug 'fatih/vim-go', { 'do': ':GoUpdateBinaries' }
Plug 'Shougo/deoplete.nvim', { 'do': ':UpdateRemotePlugins' }
" Theming stuff
Plug 'tomasiser/vim-code-dark'
Plug 'ryanoasis/vim-devicons'
call plug#end()
nnoremap <F8> :TagbarToggle<CR>
nnoremap <c-t> :NERDTreeToggle<CR>
nnoremap <silent> <c-,> <Cmd>BufferPrevious<CR>
nnoremap <silent> <c-.> <Cmd>BufferNext<CR>
nnoremap <silent> <c-p> <Cmd>BufferPin<CR>
nnoremap <c-i> :GoInfo<CR>
let g:codedark_conservative=1
let g:codedark_italics=1
let g:codedark_transparent=1
let g:airline_theme = 'codedark'
let g:deoplete#enable_at_startup = 1
colorscheme codedark
call deoplete#custom#option('omni_patterns', { 'go': '[^. *\t]\.\w*' })
I did not create this configuration in a few minutes. It took a really long time to find the right plugins and how to configure them. It wasn’t intuitive at any time and was really annoying at times. You need to Google your way through the jungle and hope to find the correct hints in docs and Github issues.
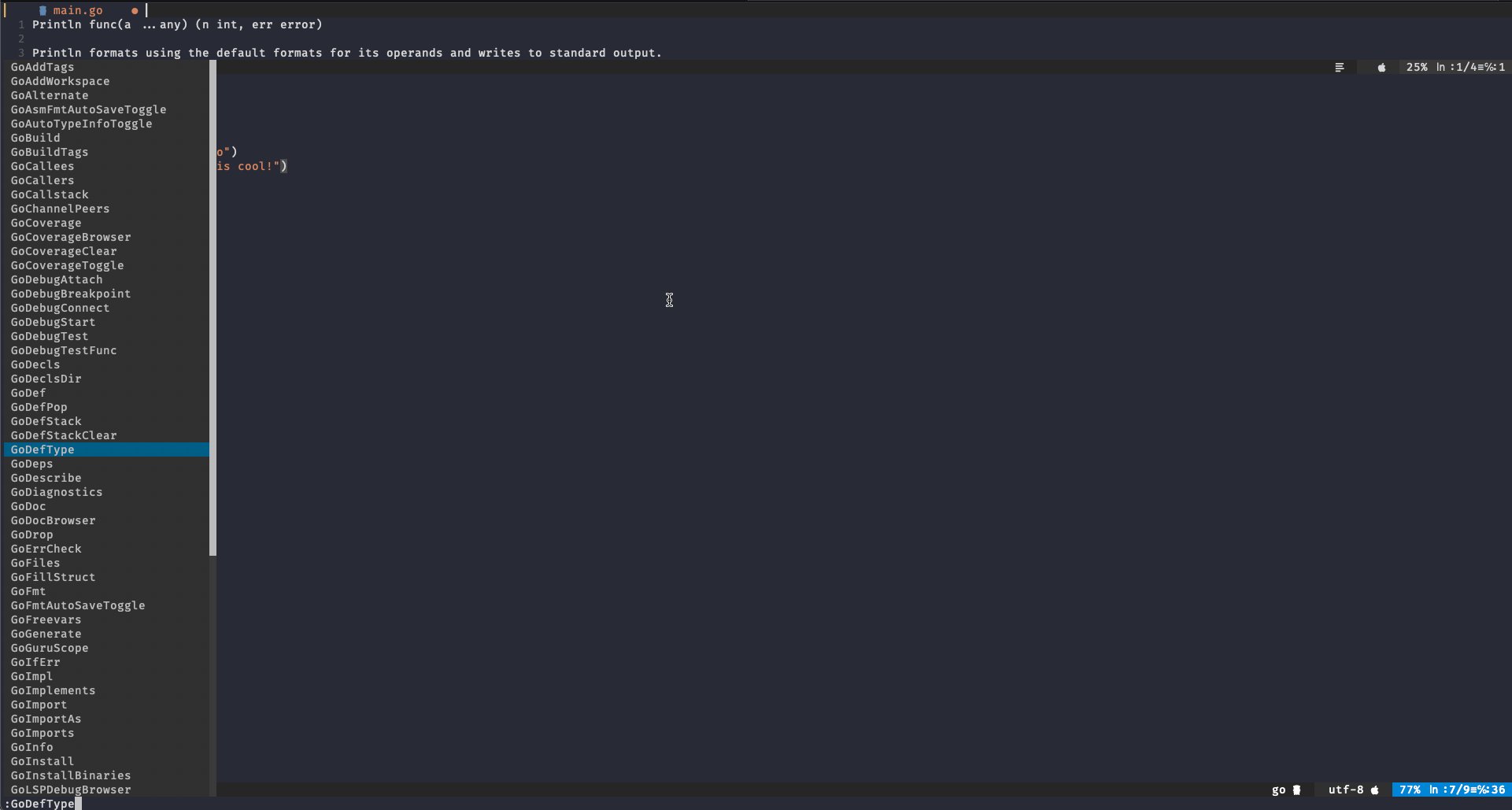
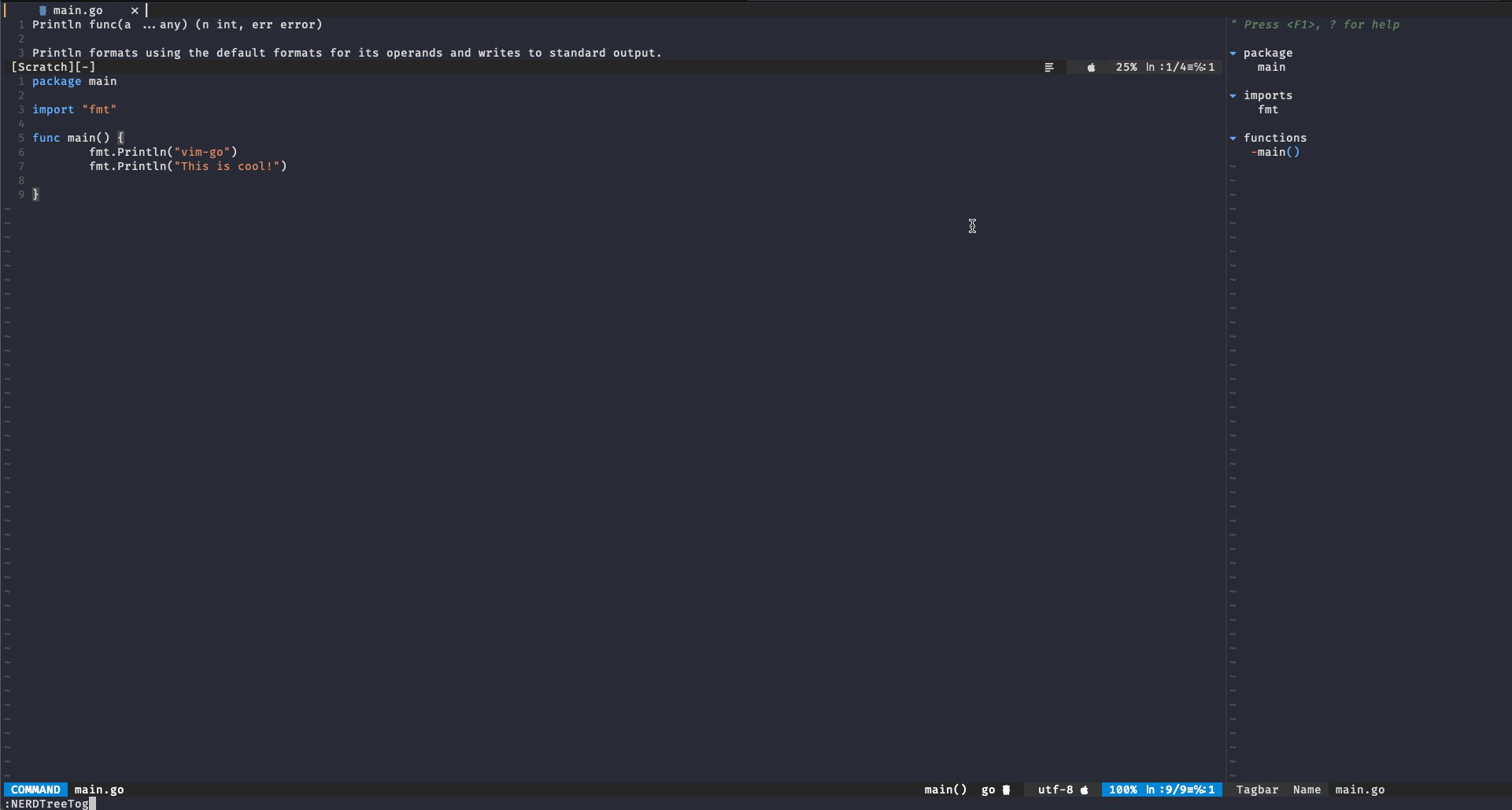
The following image is a demonstration of the configuration above:

So what have I achieved so far? Through vim-go almost all Go relevant functionalities have been added that other editors also offer. Code completion, debugging, test support and running Go code are just basics that the plugin offers. I have added better tabs to the editor. There is an explorer that opens files in new tabs as well. The info bar provides useful information and a few keybindings make the control easier. But so far I’m only scratching the surface, the editor offers an incredible amount of features that make your craft easier. So there is still a lot to learn. Also every plugin wants to be understood and needs some time.
So what would be a fair conclusion now? I think memorizing all the keybindings is a necessity that other editors hide. Basically it doesn’t matter if you use a terminal editor like Nvim or for example Webstorm. You should work very intensively with your editor of choice and that includes keybindings. Nvim forces you to do this, is that wrong? I think not. And honestly, how many developers really know their IDE? The keybinding for “Go To Line”, or “Go To Implementation”, or multi-line-selection. Many developers click their way through things with the mouse. Which is ok, but keybindings are just faster and more convenient to use.
Can I imagine using Neovim for large projects? I don’t think so, because I don’t really understand many things yet and I would be afraid of messing up code by pressing a wrong key somewhere, unnoticed. But I will try it. Because it’s fun and feels cool to develop in the terminal. It’s insanely fast and lean.
Negative though, was the setup. It was hell to get into and find the right “thing”. Sometimes plugins get in the way and I don’t know yet how to prevent that. Example: The key combination Ctrl-t opens the NERD Explorer. But if I have opened a Go file, it doesn’t work anymore, because the vim-go plugin overwrites this shortcut. These are the little things where you notice that it is a self-made kit and not a coordinated product.
It was fun! And I learned something new again. For sure I will use Neovim here and there. And I’ll be happy to report about it here in the blog.
Since english isn’t my main language: Translated with www.DeepL.com/Translator (free version) ;)